复地悦城离5号地铁近吗:遮罩效果---模糊遮罩
来源:百度文库 编辑:偶看新闻 时间:2024/04/28 21:01:36
遮罩效果---模糊遮罩
一.建新文档: 550X400(默认情况下)。
把准备好的两张图片图1、图2导入库。

二.制作元件:制作我们需要的元件,这里我用到4个元件。
a.按菜单:插入--新建元件,
命名为:图1。
类型为:影片剪辑。
把图片图1拖入舞台,
然后:居中对齐。

b、回到场景1。
照以上方法,按菜单:插入--新建元件,
命名为:图2。
类型为:影片剪辑。
把图片图2拖入舞台,
然后:居中对齐。

C、回场景1。
按菜单:插入--新建元件,
命名为:椭圆。
类型为:影片剪辑。
在椭圆编辑器中,使用椭圆工具(笔融无,填充色任意)
绘制一个椭圆,宽55、高40。
然后:居中对齐。

D、回场景1。
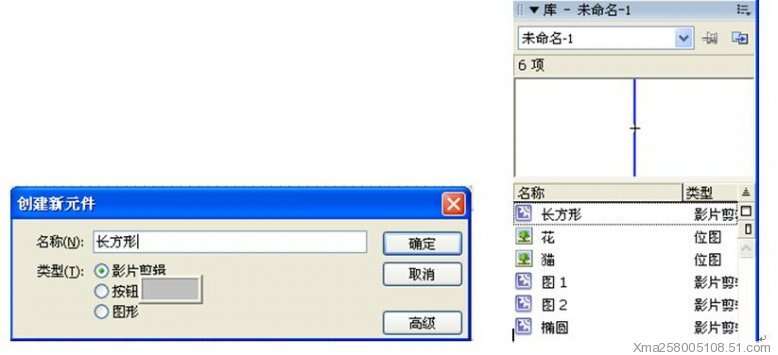
按菜单:插入--新建元件,
命名为:长方形。
类型为:影片剪辑。
在矩形编辑器中,使用矩形工具(笔融无,填充色任意)
绘制一个长方形,宽8、高420。
然后:居中对齐。

到此4个元件制作成功。
三、场景内元件与图层的关系及位置:
A、在场景1中建立图层,图层共4层。
从下到上依次排列为:图1、图2、遮罩、代码。
并为图层改为相对应的名称,
如下图:

B、选中图1层第1帧,把图1元件拖入舞台,居中对齐。
在属性面板上输入实例名称:tu1,
在“使用运行时位图缓存”前打上勾(确定此项一定要勾选上)。
在80帧插入帧。并锁定图层1。


C、在图2层的第20帧插入关键帧,把图2元件从库里拖入舞台,
居中对齐,在属性面板上输入实例名称:tu2,
在“使用运行时位图缓存”前打上勾(确定此项一定要勾选上)。
80帧插入帧。并锁定图层2。

D、把图1层的第1帧复制到图2层的50帧上,
把图2层的第20帧复制到图1层的50帧。图1、图2层锁上。
(这里是为了作出我想要的效果)

做到这里已做完大半了,马上就可以大功告成了,
嘻嘻……别急,继续我们下面的学习.
四、遮罩层:
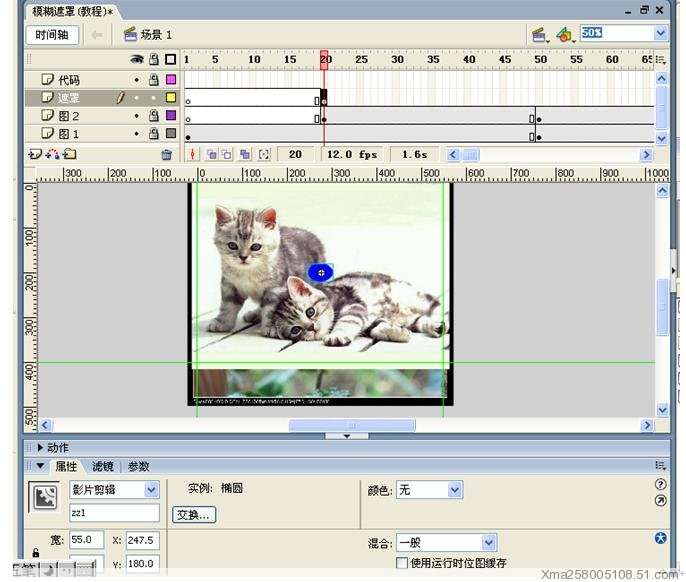
A、在遮罩层的第20帧插入关键帧,
从库中把椭圆元件拖入舞台并居中对齐。
在属性面板上输入实例名:zz1。

打开滤镜面板做如下设置:

B、在遮罩层的第40帧插入关键帧,
选中20~40帧内任意1帧,鼠标右击创建补间动画。
选中第40帧,用任意变形工具,
按住Shift键把长方形拉大复盖整个舞台。
在41帧插入1 空白关键帧。

C、在遮罩层的50帧插入关键帧,
从库里拖出长方形元件到舞台左侧,相对于舞台--垂直对齐。
打开属性面板输入实例名称:zz2。

打开滤镜面板做如下设置:

D、在遮罩层的80帧插入关键帧,
选中40~80帧内任意1帧,鼠标右击创建补间动画。
用任意变形工具把长方形拉大复盖整个舞台。

哈哈,到这里相信大家已有所收获了,
大家是不是更想急切的看到最终结果呢?
嘻嘻,那就跟着我的步伐往下走吧,下面也就只剩下代码层了。
那代码怎么写呢?请看下文:
五、代码层:
A、在代码层的第20帧插入一个空白关键键,
按F9打开动作面板,输入动作代码: tu2.setMask(zz1);
B、在代码层的第50帧插入一个空白关键帧,
按F9打开动作面板,输入动作代码:tu1.setMask(zz2);
六、整个舞台显示如下:(注意看一下图层)

六、最后,测试影片,发布
(版本一定设为:flash player 8.0 ,否则可能会出错)

一.建新文档: 550X400(默认情况下)。
把准备好的两张图片图1、图2导入库。
二.制作元件:制作我们需要的元件,这里我用到4个元件。
a.按菜单:插入--新建元件,
命名为:图1。
类型为:影片剪辑。
把图片图1拖入舞台,
然后:居中对齐。
b、回到场景1。
照以上方法,按菜单:插入--新建元件,
命名为:图2。
类型为:影片剪辑。
把图片图2拖入舞台,
然后:居中对齐。
C、回场景1。
按菜单:插入--新建元件,
命名为:椭圆。
类型为:影片剪辑。
在椭圆编辑器中,使用椭圆工具(笔融无,填充色任意)
绘制一个椭圆,宽55、高40。
然后:居中对齐。
D、回场景1。
按菜单:插入--新建元件,
命名为:长方形。
类型为:影片剪辑。
在矩形编辑器中,使用矩形工具(笔融无,填充色任意)
绘制一个长方形,宽8、高420。
然后:居中对齐。
到此4个元件制作成功。
三、场景内元件与图层的关系及位置:
A、在场景1中建立图层,图层共4层。
从下到上依次排列为:图1、图2、遮罩、代码。
并为图层改为相对应的名称,
如下图:
B、选中图1层第1帧,把图1元件拖入舞台,居中对齐。
在属性面板上输入实例名称:tu1,
在“使用运行时位图缓存”前打上勾(确定此项一定要勾选上)。
在80帧插入帧。并锁定图层1。
C、在图2层的第20帧插入关键帧,把图2元件从库里拖入舞台,
居中对齐,在属性面板上输入实例名称:tu2,
在“使用运行时位图缓存”前打上勾(确定此项一定要勾选上)。
80帧插入帧。并锁定图层2。
D、把图1层的第1帧复制到图2层的50帧上,
把图2层的第20帧复制到图1层的50帧。图1、图2层锁上。
(这里是为了作出我想要的效果)
做到这里已做完大半了,马上就可以大功告成了,
嘻嘻……别急,继续我们下面的学习.
四、遮罩层:
A、在遮罩层的第20帧插入关键帧,
从库中把椭圆元件拖入舞台并居中对齐。
在属性面板上输入实例名:zz1。
打开滤镜面板做如下设置:
B、在遮罩层的第40帧插入关键帧,
选中20~40帧内任意1帧,鼠标右击创建补间动画。
选中第40帧,用任意变形工具,
按住Shift键把长方形拉大复盖整个舞台。
在41帧插入1 空白关键帧。
C、在遮罩层的50帧插入关键帧,
从库里拖出长方形元件到舞台左侧,相对于舞台--垂直对齐。
打开属性面板输入实例名称:zz2。
打开滤镜面板做如下设置:
D、在遮罩层的80帧插入关键帧,
选中40~80帧内任意1帧,鼠标右击创建补间动画。
用任意变形工具把长方形拉大复盖整个舞台。
哈哈,到这里相信大家已有所收获了,
大家是不是更想急切的看到最终结果呢?
嘻嘻,那就跟着我的步伐往下走吧,下面也就只剩下代码层了。
那代码怎么写呢?请看下文:
五、代码层:
A、在代码层的第20帧插入一个空白关键键,
按F9打开动作面板,输入动作代码: tu2.setMask(zz1);
B、在代码层的第50帧插入一个空白关键帧,
按F9打开动作面板,输入动作代码:tu1.setMask(zz2);
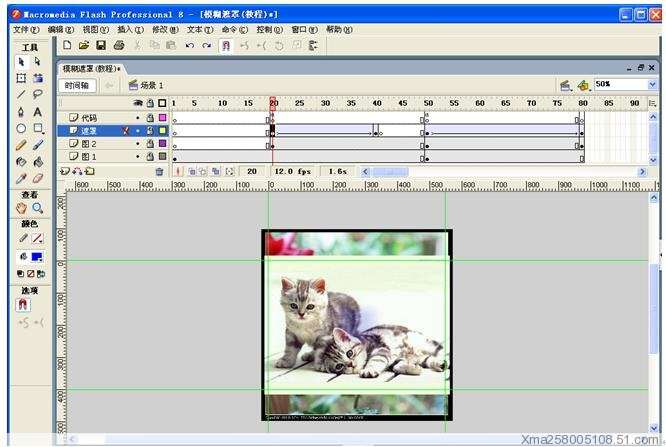
六、整个舞台显示如下:(注意看一下图层)
六、最后,测试影片,发布
(版本一定设为:flash player 8.0 ,否则可能会出错)
怎么开启模糊效果
电视接收效果模糊
极品飞车9模糊效果问题
★Flash遮罩效果的问题
flash里面的遮罩效果问题
怎样ATI显卡支持动态模糊效果?
摄相头效果模糊应该调节哪个?
flash中不能正常使用遮罩效果
flash 里面的遮罩效果有几种??怎么样做??
用premiere怎么实现动态遮罩的效果?
flash 遮罩可以有渐变透明效果吗?
我的极品9没有模糊效果应该怎样解决!
怎么样拍出主体清晰背景模糊的效果
FLASH中模糊效果是怎么做出来的
显示屏程象效果不好怎么办总是很模糊
flash里怎么作模糊到清晰的效果
vray的阴影如何让他产生模糊的效果
这种图片模糊的效果是怎么做出来的
数码相机如何拍出被拍物清楚背景模糊的效果?
什么软件能让图片改为模糊,陈旧的效果?
为什么我玩极品飞车9时没有模糊效果?
photoshop里各种模糊效果的区别是什么?
扔完 闪雷 效果完后 画面变模糊
极品8无光迹和动态模糊效果